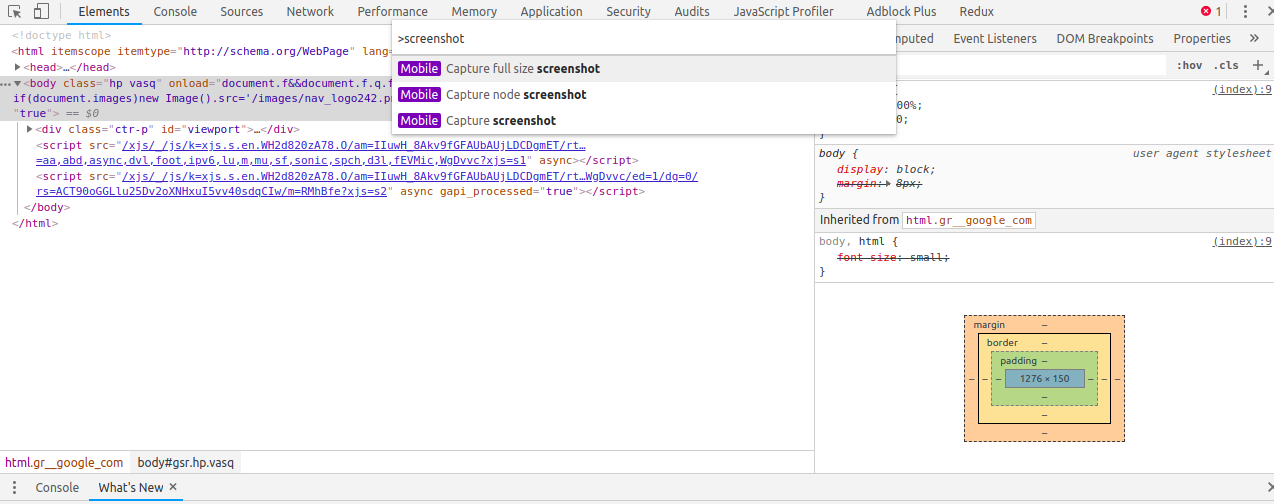
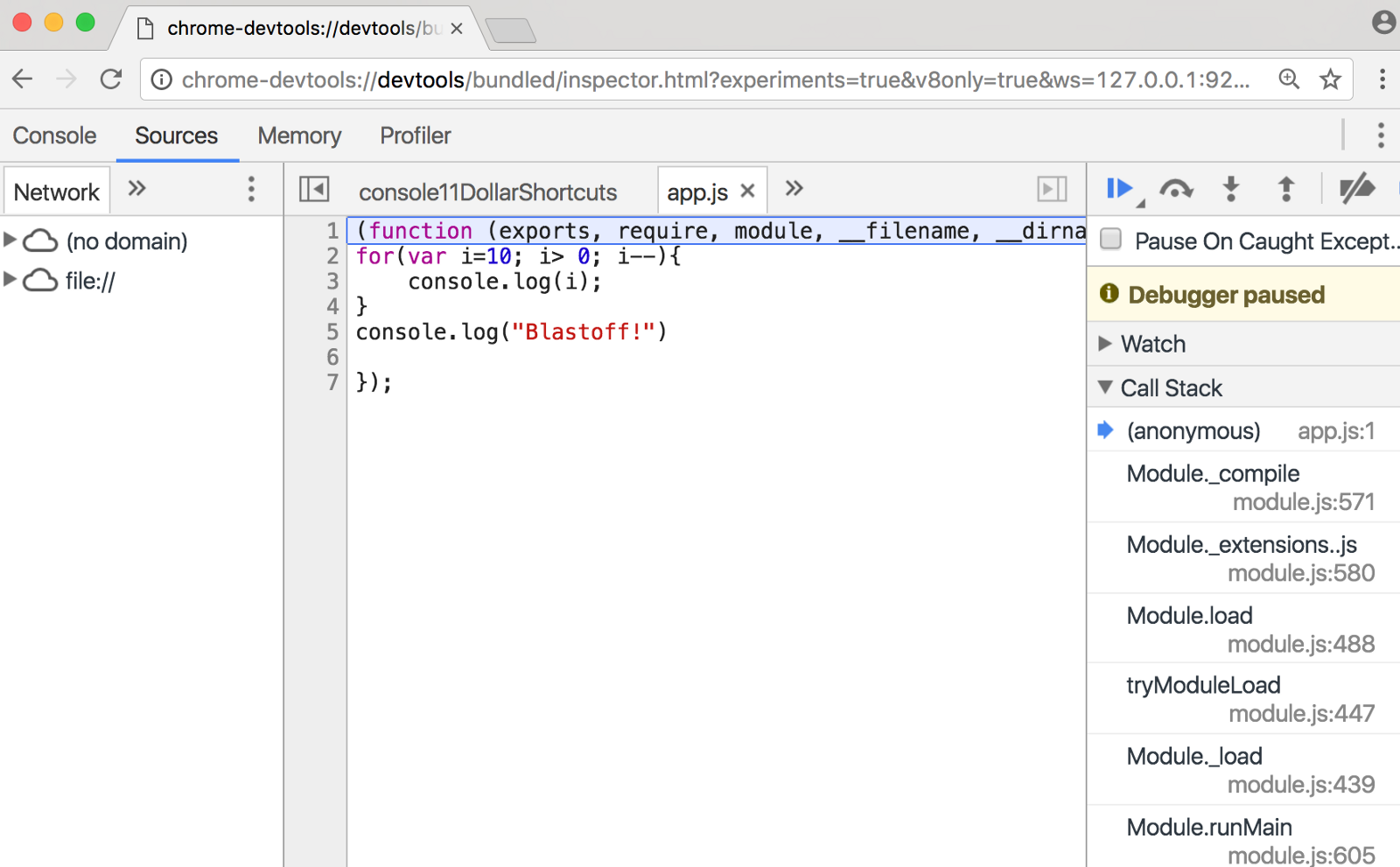
Using Chrome DevTools to debug frontend and backend JavaScript | by Chris Opperwall | The OpperBlog | Medium

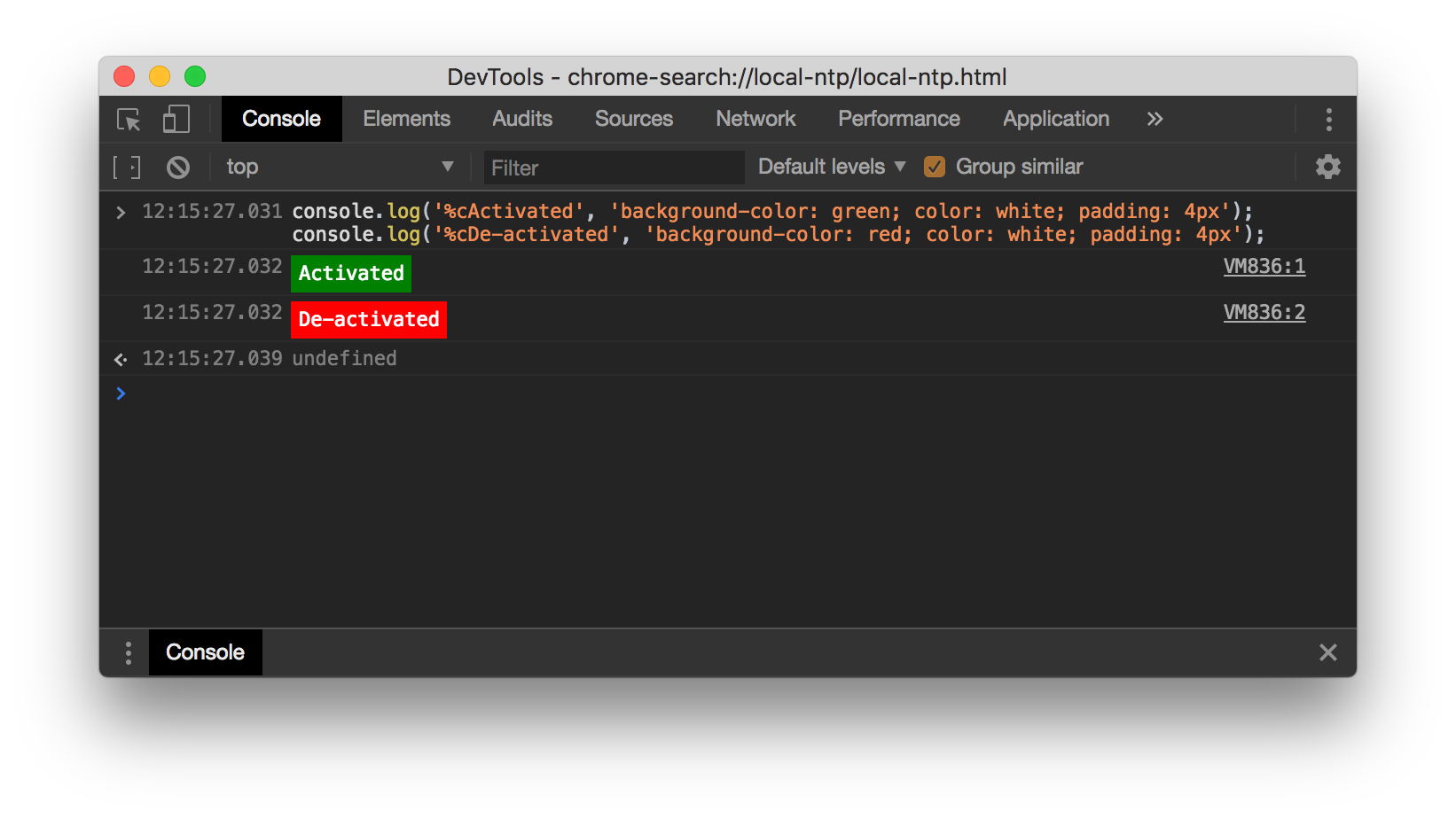
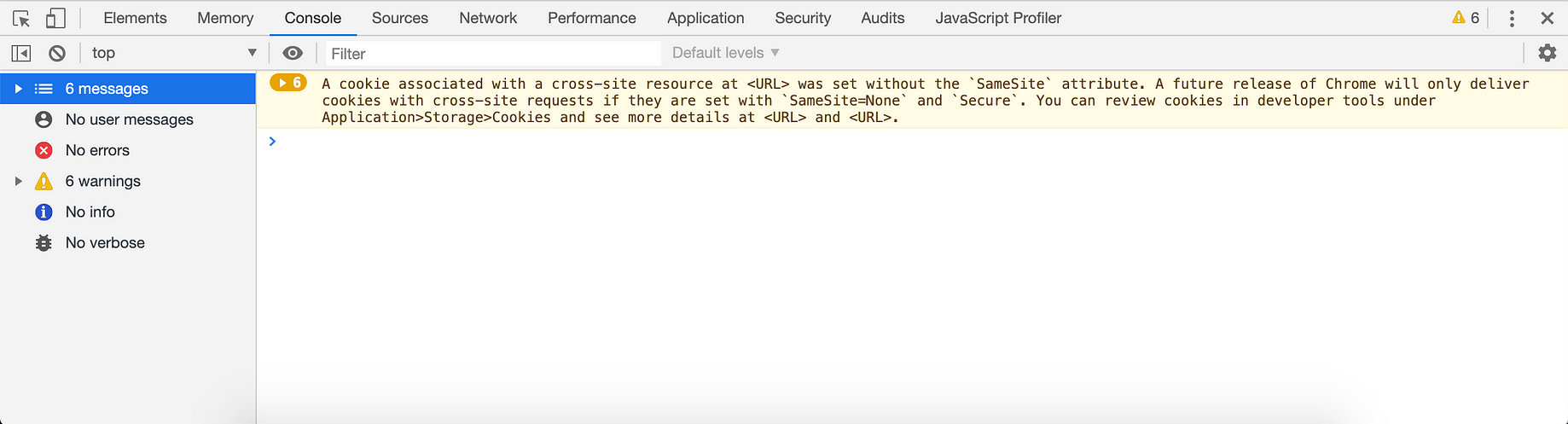
Chrome DevTools: The Console. Debugging is one of the most important… | by Amedeo Molisani | Level Up Coding

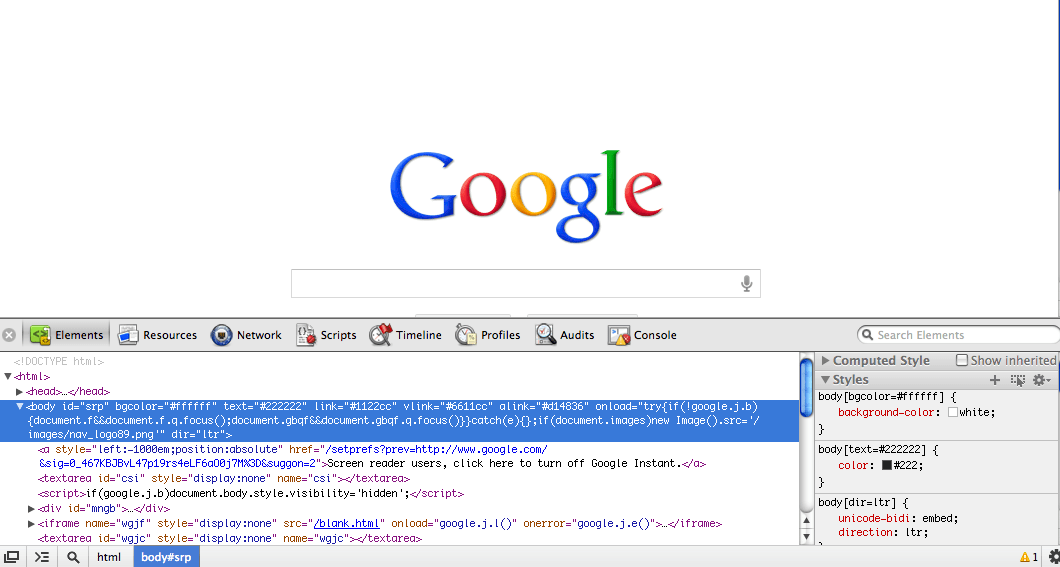
Chrome developer tools: View Console and Sources views in separate views/vertically tiled? - Stack Overflow