
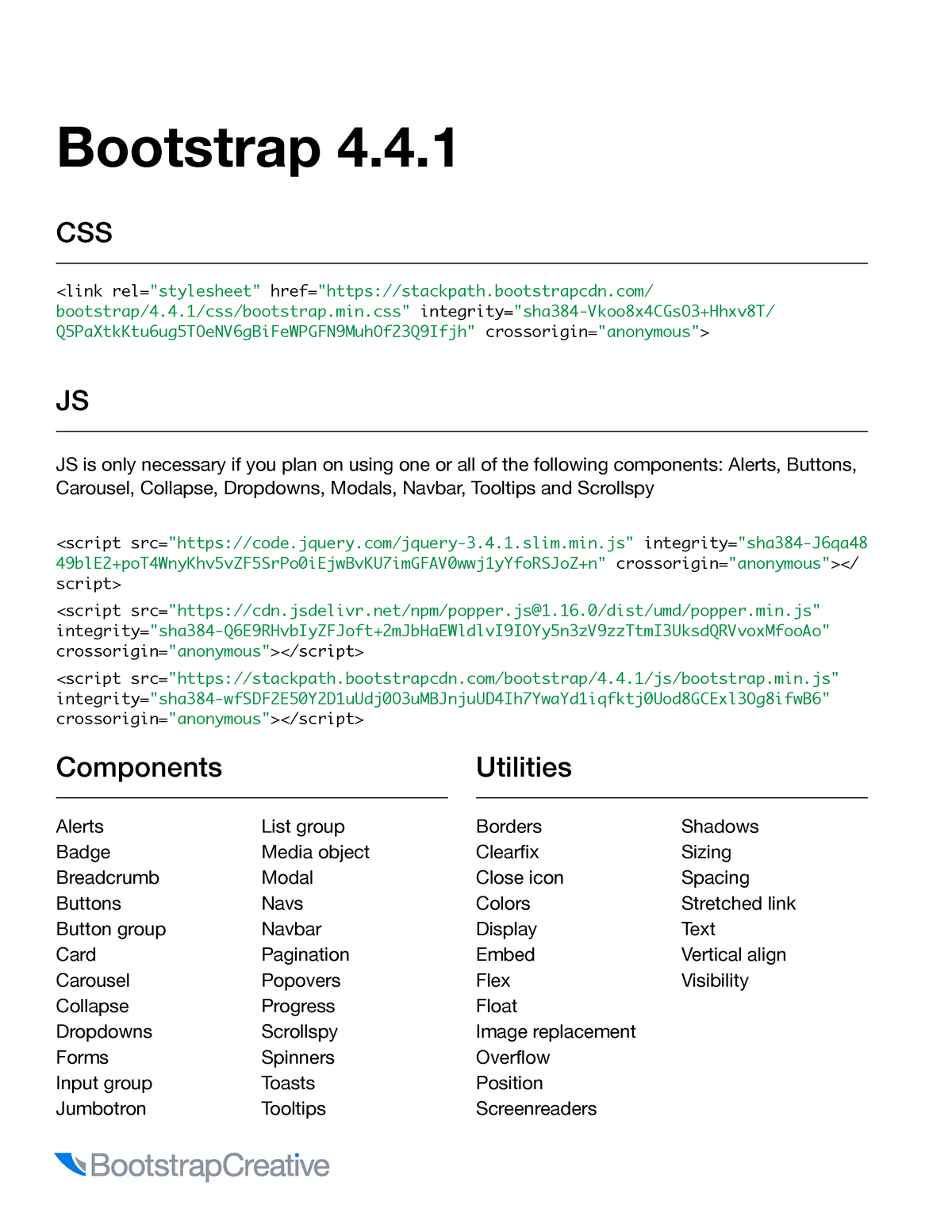
Bootstrap Cheat Sheet v441 To Help With Web Development - Bootstrap 4. CSS JS JS is only necessary - StuDocu

Tailwind Tooltip | bootstrap style tooltip example using tippy js and tailwind css - web2tailwind.com | web2tailwind
Add D3, Bootstrap, Popper.js, Tooltip.js by phillip-kil · Pull Request #20 · mastilver/module-to-cdn · GitHub